마크다운(Typora)/사용법
Typora로 작업한 마크다운 포스팅 방법
N-analyst
2020. 10. 16. 14:23
마크 다운 파일 포스팅 하는 방법
Tistory에서 글을 작성할 때 마크 다운 파일의 내용을 그대로 포스팅 하기 유용.
현재 포스팅 한 글도 Typora이용하여 쓴 글이다.
1. markdown.css 다운로드
1.1 CSS파일 받기
CSS파일을 받는 git 주소 https://github.com/sindresorhus/github-markdown-css
여기서 github-markdown.css 파일을 받아 준다.
보기 편하게 markdown.css로 바꾸어 주었다.
1.2 CSS파일 변경
markdown.css파일 상단에 추가 할 내용.(CSS 파일을 열어서 아래 내용을 추가해 준다.)
/* 추가 코드 시작부분 */
.markdown-body {
box-sizing: border-box;
min-width: 100px;
max-width: 980px;
margin: 0 auto;
padding: 15px;
}
@media (max-width: 767px) {
.markdown-body {
padding: 15px;
}
}
/* 추가 코드 끝 부분*/
/* 여기 부터는 원래 존재하는 코드*/
.markdown-body .octicon {
...
}
위 코드는 해당 사이트에서 추가하라는 코드인데 html파일에 추가하라는 내용이지만,
우리는 계속 사용할 것 이므로 CSS파일에 추가해 준다.
2. 블로그 관리 홈
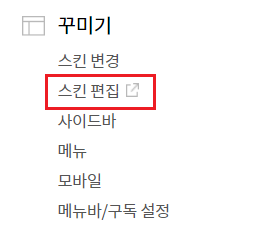
2.1 좌측 메뉴 꾸미기 > 스킨 편집 선택

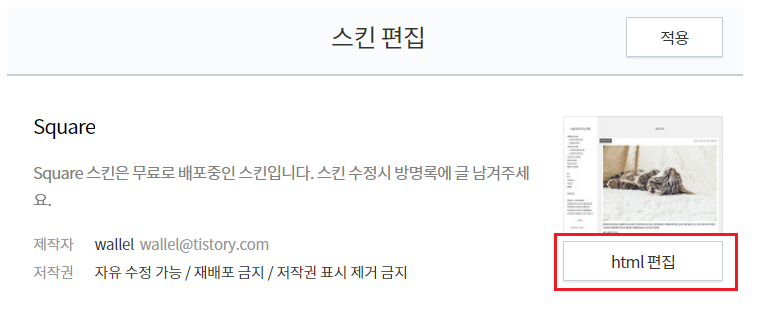
2.2 우측 상단 html편집 클릭

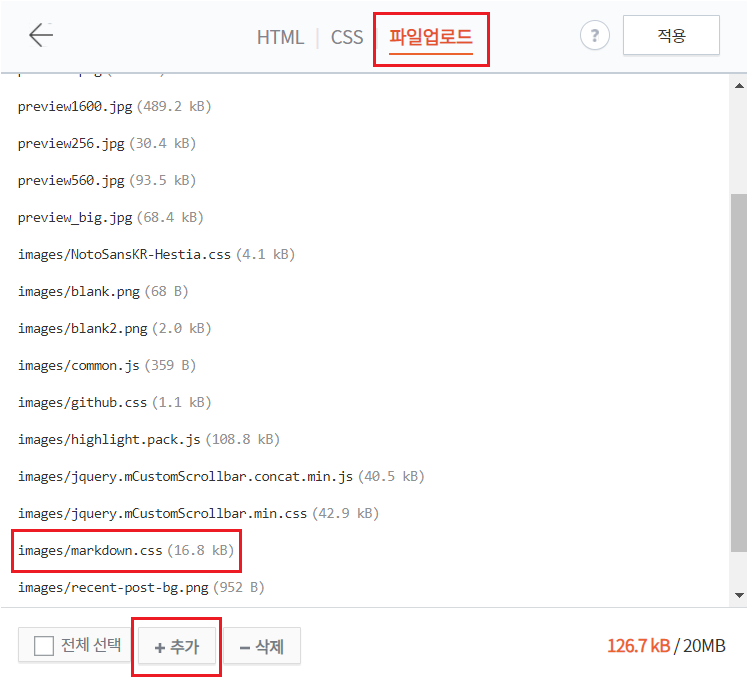
2.3 파일 업로드> 추가 > markdown.css

아까 받아서 이름을 markdown.css으로 바꾼 파일을 여기에 업로드한다.
이때 위치는 알아서 images폴더 안으로 들어간다.
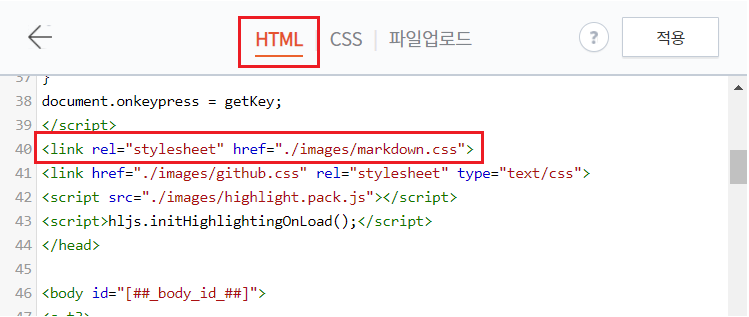
2.4 HTML 탭 > </head>위 추가

<link rel="stylesheet" href="./images/markdown.css">
여기서 필자와 다른 이름으로 css파일을 만들었다면,
css파일 이름은 본인이 정한 이름으로 수정.
3. Typora내보내기 + 포스팅에 적용
먼저 본인이 Typora로 작성한 내용이 있어야 함.
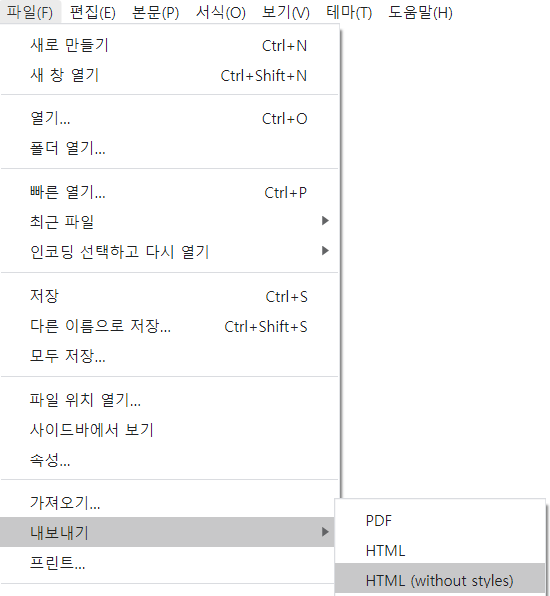
3.1 상단 메뉴 > 파일 > 내보내기 > HTML(without styles)

3.2 글쓰기
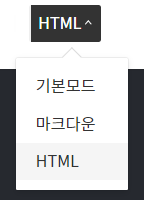
HTML선택.

글쓰기에 들어가서 우측 상단의 dropbox에서 HTML선택.
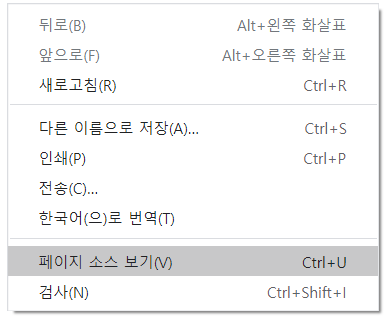
아까 저장한 HTML파일을 열어서 우 클릭 > 페이지 소스 보기

클릭해서 나온 내용에서
<body></body>부분을 복사 한다.
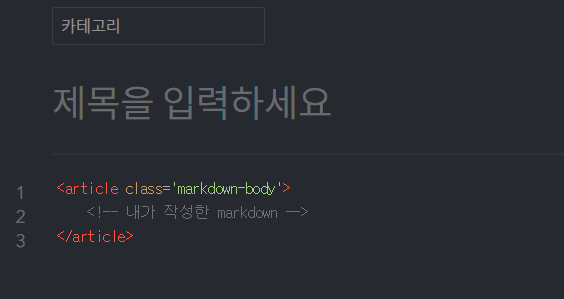
다시 포스팅 화면으로 돌아와서 내가 쓴 markdown 넣기

사진과 같이
<article class="markdown-body"></article>사이에2의 내용을 붙여 넣는다.<article class='markdown-body'> <!-- 2번에서 복사한 내용을 붙여 넣을 부분--> </article>
- 마지막으로 카테고리와 제목을 입력하고 완료를 클릭한다.