알고리즘 소스 코드 올리기
highlight.js를 이용하여 소스 코드 하이라이트 하는 법은 저번에 포스팅 하였다.
이번에는 알고리즘 문제의 소스 코드를 올릴 때 줄 수까지 표시하여
깔끔하게 올리는 법을 포스팅 한다.
Color Scripter
먼저 알고리즘 문제를 포스팅 하게 되면 소스 코드를 올리게 된다.
이때 소스 코드에 하이라이트 + 줄 수 까지 표시되면 보기에 더 깔끔하다.
그렇게 해주는 사이트는 여기Color Scripter이다.

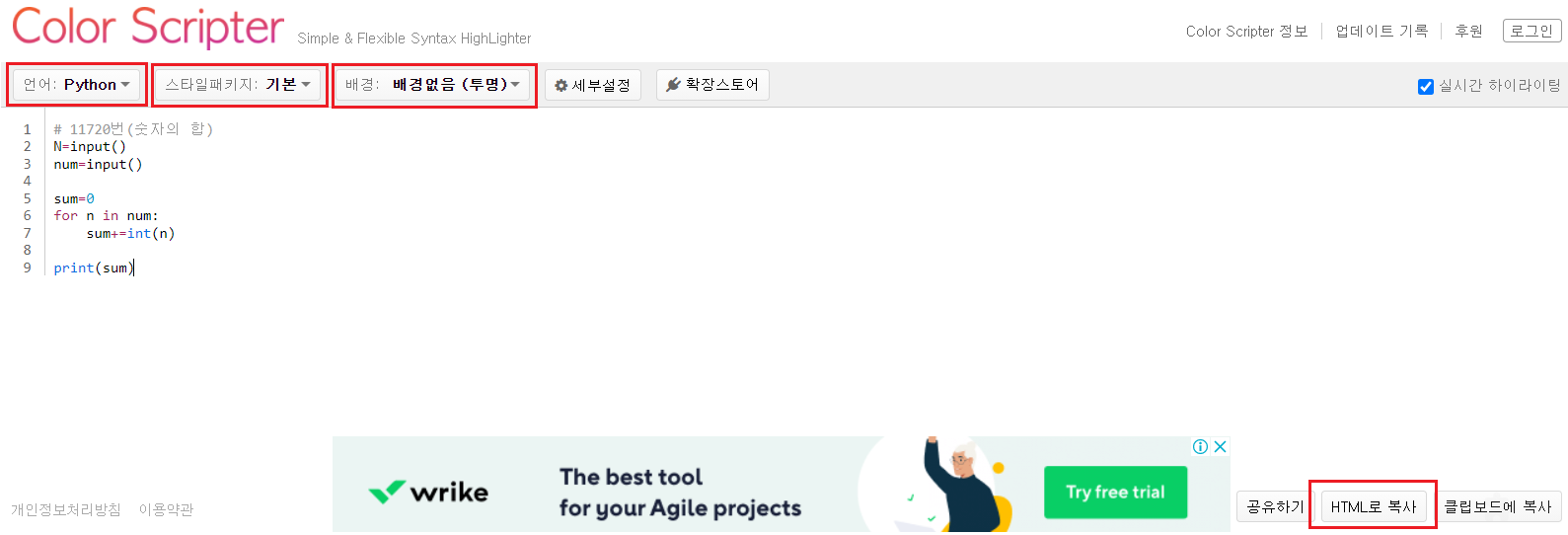
먼저 자신의 소스 코드를 복사하고 자신의 언어와 원하는 스타일,배경을 선택한다.

- HTML로 복사 버튼을 클릭 한다.
- 복사한 내용을 Typora에 그대로 복사한다.
[예시]
1 2 3 4 5 6 7 8 9 | # 11720번(숫자의 합) N=input() num=input() sum=0 for n in num: sum+=int(n) print(sum) | cs |
여러가지 기본 조정들
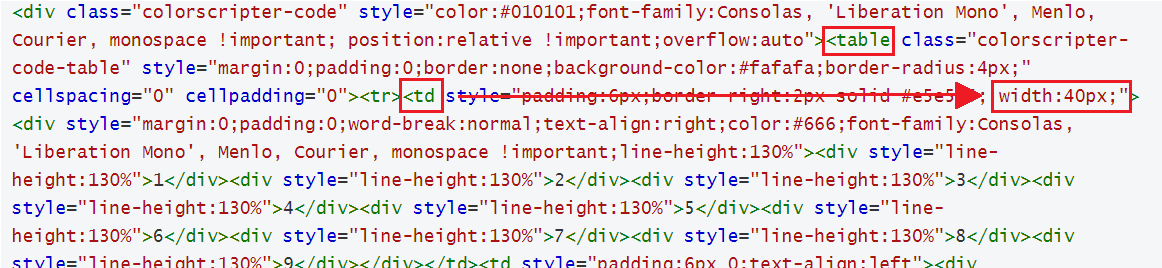
위 예시 사진을 보면 왼쪽의 줄 수 표시 블록의 크기를 조정하고 싶으면,

위 그림에서 같이
<table>태그를 먼저 찾고 그 바로 아래에 있는<td>태그를 찾는다.<td>태그의style속성 끝에 자신이 원하는 너비인width를 px단위로 설정해 준다.[예시]
123456789# 11720번(숫자의 합)N=input()num=input()sum=0for n in num:sum+=int(n)print(sum)cs
코드 블록의 전체 크기의 width 조정하기

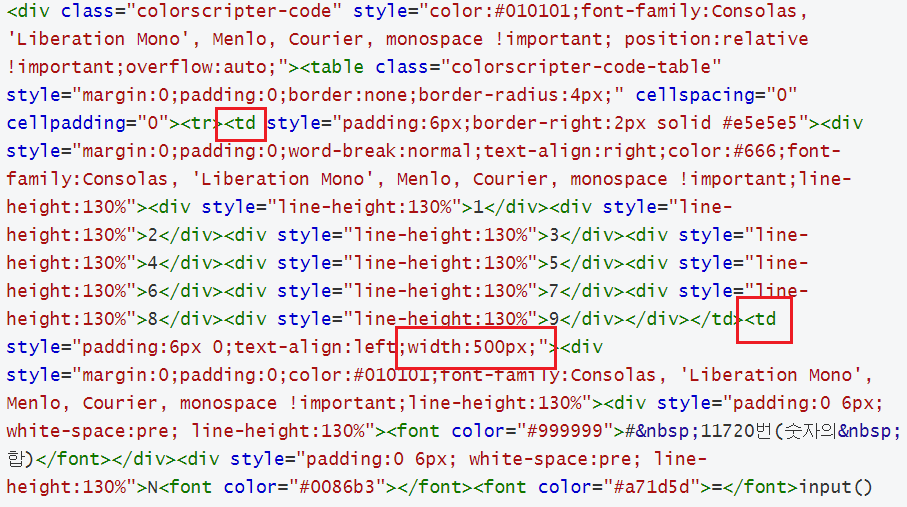
가장 상단의
<table>태그를 찾는다.<table>태그 안에 2개의<td>태그가 존재하는데 여기서 2번째<td>를 찾는다.style속성 끝에width값을 추가해주고 자신이 원하는 크기를 설정해 준다.[예시]
123456789# 11720번(숫자의 합)N=input()num=input()sum=0for n in num:sum+=int(n)print(sum)cs
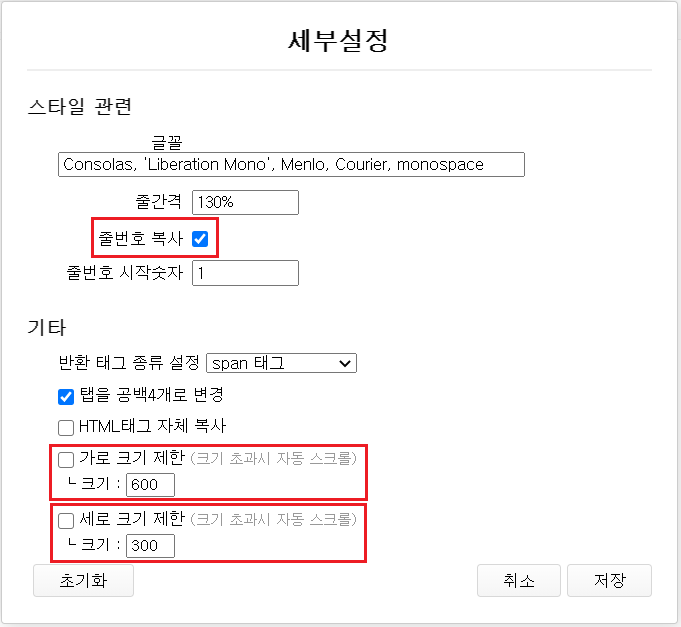
!참고

세부 설정 버튼을 클릭해서 들어가면 위와 같은 화면이 나오는데,
자신이 원하는 설정을 더 하면 된다. 여기서 줄 번호 복사를 체크하게 되면 왼쪽의 줄 번호가 나오지 않게 된다.
가로, 세로 크기 제한은 자신이 원하는 px의 크기를 설정하면 된다.
'마크다운(Typora) > 사용법' 카테고리의 다른 글
| 티스토리 코드블럭, gist 줄 없애기 (0) | 2021.08.20 |
|---|---|
| 소스 코드 올릴 때 Github gist 활용하기 (0) | 2021.08.20 |
| 마크 다운 작은 Code에만 글자색 바꾸기 (0) | 2021.02.12 |
| 티스토리에 쥬피터 노트북 올리기 (0) | 2020.11.25 |
| Typora에서 글자색 바꾸기 (3) | 2020.10.18 |
| Typora로 작업한 마크다운 포스팅 방법 (0) | 2020.10.16 |
| 포스팅 코드소스에 하이라이트 넣기(highlight.js) (2) | 2020.10.15 |
| 마크다운에서 링크 새 창 띄우기 (0) | 2020.10.14 |
