티스토리 코드블럭, gist 줄 없애기
gist를 사용하여 코드 공유을 할 때, HTML모드에서 script를 삽입하여 공유한다.
이때 이상하게 티스토리에서 줄이 생기게 되는데 해결 방법을 포스팅 합니다.
❗ 문제의 결과물

해당 문제는 티스토리를 중심으로 해결 과정을 적었다. 혹시나 다른 플랫폼을 사용하고 있으면 이 글을 참조하여 해결할 수 있는 부분은 참고하면 좋을 것 같다.
해결 방법
1. 티스토리 관리자 페이지
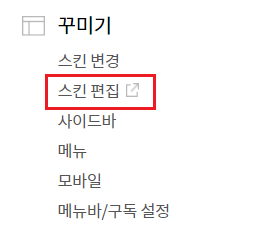
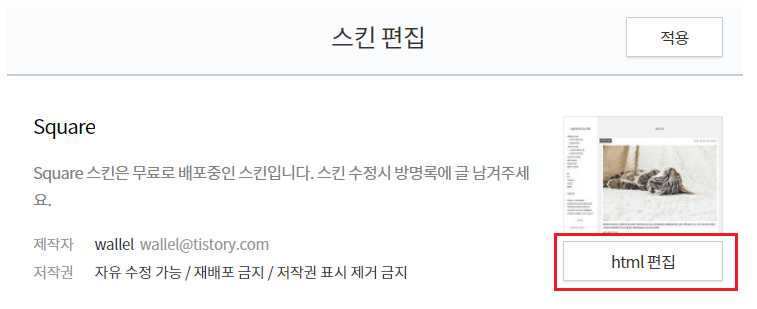
- 꾸미기 → 스킨 편집 → html 편집
📌 스킨 편집

📌 html 편집

2. CSS 마지막 라인 소스 코드 추가
/*gist line remove*/
.gist table tr,td{
border:0px !important;
}
위와 같은 소스 코드를 아래 그림과 같이 넣고 적용하면 끝!!
여기서 gist로 만들 어진 코드 블록의 class는 gist이다.(이건 CSS개념을 조금 알고 있어야....) 몰라도 그냥 무지성 복붙하면 해결 될 것이다.
❗ 여기서 !important코드는 처음에 넣지 말고 해보고 만약 안된다면 사용하는 걸 추천합니다.

'마크다운(Typora) > 사용법' 카테고리의 다른 글
| gist 여러 파일 중 하나만 포스트 하기 (0) | 2021.08.25 |
|---|---|
| 티스토리, 마크 다운 글꼴 바꾸기 (0) | 2021.08.22 |
| 소스 코드 올릴 때 Github gist 활용하기 (0) | 2021.08.20 |
| 마크 다운 작은 Code에만 글자색 바꾸기 (0) | 2021.02.12 |
| 티스토리에 쥬피터 노트북 올리기 (0) | 2020.11.25 |
| 알고리즘 소스 코드 올리기 (0) | 2020.10.18 |
| Typora에서 글자색 바꾸기 (3) | 2020.10.18 |
| Typora로 작업한 마크다운 포스팅 방법 (0) | 2020.10.16 |
