소스 코드 올릴 때 Github gist 활용하기
예전 포스팅 알고리즘 소스 코드 올리기에서 Color Scripter사이트를 이용해도 되지만
Github gist를 사용하면 코드 기록도 해놓고 highlighting도 이뻐서 보기 좋다. 사용 방법은 굉장히 간편하다.
1. github 로그인
먼저 github에 들어가서 로그인을 한다. 만약 아이디가 없다면 가입!!
2. git gist
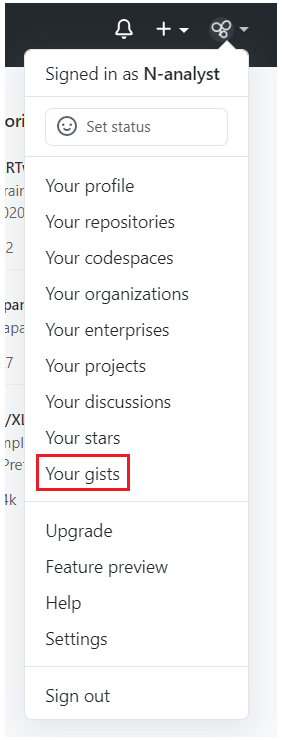
git에 로그인하면 오른쪽 상단에 아래 같이 아이콘을 클릭해서 Your gists에 접속한다.

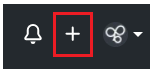
gist에 접속하고 나면 github와 비슷한 페이지가 뜨는데 여기서 오른쪽 상단에 +버튼을 누르면 작성 모드로 들어가게 된다.

📌 여기서 굳이 gist에 들어갔다가 작성하지 않고 바로 작성으로 들어가고 싶으면,
- github → + 버튼 → New gist

이렇게 하면 바로 작성 모드로 들어갈 수 있다.
3. git gist 작성
아래 그림과 같이 설명, 파일명, code를 입력하고 Create버튼을 누른다.
secret gist: 검색되지 않지만 URL를 알면 누구나 볼 수 있다.public gist: 모든 사람들이 볼 수 있다.

4. 원하는 곳에 포스팅
Create로 만든 자신의 파일을 보면 아래와 같이 나오는데 해당 페이지의 URL을 사용하거나, HTML모드를 지원하는 티스토리나
.md에 Embed에 있는 Javascript코드를 복사해서 넣어주면 된다.

아래 그림은 Typora에서 Embed에 Javascript코드를 넣어 준 그림이다. 그냥 말 그대로 복붙하면 알아서 코드 블록이 생성된다.
이렇게 넣어주면 HTML모드가 지원된다면, 아래와 같이 생성된 것을 볼 수 있다.
📍 티스토리나 HTML모드가 지원된다면 다 사용할 수 있다. 해당 블로그를 따라 해서 아래와 같이 나왔다면 티스토리 코드블럭, gist 줄 없애기참고하여 해결하자.

'마크다운(Typora) > 사용법' 카테고리의 다른 글
| gist 여러 파일 중 하나만 포스트 하기 (0) | 2021.08.25 |
|---|---|
| 티스토리, 마크 다운 글꼴 바꾸기 (0) | 2021.08.22 |
| 티스토리 코드블럭, gist 줄 없애기 (0) | 2021.08.20 |
| 마크 다운 작은 Code에만 글자색 바꾸기 (0) | 2021.02.12 |
| 티스토리에 쥬피터 노트북 올리기 (0) | 2020.11.25 |
| 알고리즘 소스 코드 올리기 (0) | 2020.10.18 |
| Typora에서 글자색 바꾸기 (3) | 2020.10.18 |
| Typora로 작업한 마크다운 포스팅 방법 (0) | 2020.10.16 |
